Wasserfalldiagramm mit asp.net erzeugen (Teil 1)
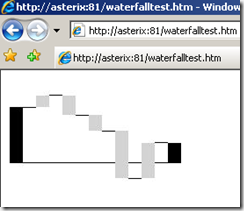
Für meinen kleinen technischen Vortrag auf der Mitgliederversammlung am 1.9.2008 erstelle ich gerade das versprochene Wasserfalldiagramm. Nur wie sieht sowas eigentlich aus und wofür lässt sich so eine Darstellung überhaupt nutzen? Hier schon mal ein kleines Beispiel:
Dieses Diagramm stellt zwei Werte dar. Es könnten zum Beispiel zwei zeitliche Ausprägungen (Q1 & Q2) eines Measures wie Umsatz sein. Oder auch ein Soll- und ein Ist-Wert. Solche Darstellungen sind sehr oft zu sehen. Was hier aber eigentlich fehlt, ist die Information welche Veränderungen zu dem zweiten Wert geführt haben.
Also eine echte Informationslücke. :o)
Die Darstellungsform Wasserfalldiagramm (Waterfall chart) füllt diese Lücke. Hier ein Beispiel dafür:
Wieder unsere beiden Werte, aber nun sind die Veränderungen "sichtbar" geworden. Mit dieser Form der Darstellung lässt sich vieles deutlich plausibler visualisieren. Beliebt ist sowas auch bei der Deckungsbeitragsrechnung.
Umgesetzt habe ich das wieder mit einem kleinen asp.net Programm, welches jeweils einen Balken rendert. Im zweiten Screenshot sind daher eigentlich sieben einzelne Grafiken zu sehen. Der nächste Schritt in der Entwicklung ist die Nutzung von asp.net ajax, damit ich interaktiv Daten aus einem Analysis Services Cube nutzen kann. Also weg von der statischen Grafik, hin zur Business Intelligence Anwendung. Des Weiteren steht dann noch die Integration der Sparklines bzw. Microcharts Grafiken aus, mit denen sich der Anwender noch weitere Informationen einblenden lassen kann. Beschriftungen wären auch ganz nützlich.



Comments